Caluculated Fields Form プラグインを使ってみました
WEBの豆知識
ワードプレスを使用した制作サイトで、フォーム画面上で計算をし、提示する必要があったので、Caluculated Fiedls Formというプラグインをインストールして使用してみました。
無償版
画面の遷移なく、計算結果をすぐ表示できる(Ajax使用)ので便利です。
投稿ページ、固定ページとも導入可能。
ただし、無償版だとフォームとして送信できません。←これ致命的ですよね。笑
有償版
制作サイトは有償版のものでないと機能を実装できませんでしたので、有償版を使用しました。
値段は49.99ドル?約5000円と少しでした。ペイパル決済をしました。
画面上でフォームに使用される任意の項目をいくつでも使用でき、それらの値(Value)に含まれる最初の数字を計算にも利用できます。
画像キャプチャ付きなのでちょっと安心感がプラス。
制作サイトは、フォーム内で商品を選択し、注文合計や送料を提示し、メール注文のものでしたので、必要な機能はすべて補完できました。
インストール設定等
通常のプラグインと同様にインストールします。
無償版の後に有償版をインストールする場合は、上書きか一度削除してから有償版をアップロードします。後者のほうがお薦めです。
有償版を購入した場合は、購入後に現れるダウンロードページを必ずブックマークなど、しておいたほうがいいです。
今後のアップロード等もそこからダウンロードする可能性大です。
なぜかといえば、サポートサイトに会員ログインがありません。
設定は、設定用のページがあり、英語ですが簡単に設定できます。
メールフォームは複数設置可能です。 「
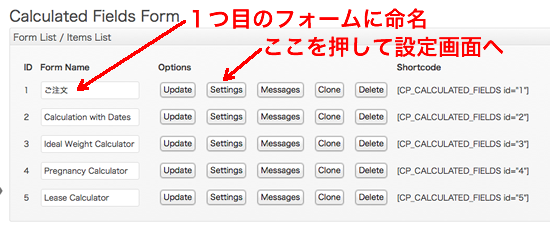
設定」→「Caluculated Fields Form」→設定用ページ
「settings」からフォーム画面を作って行きます。
できたフォーム画面は、この画面↑の右にあるShortcode [CP_CALUCULATED_FIELDS id="1"]をページ内に貼ればOK。
こちらが個別フォームの設定画面
フォーム全体の要素をここの画面で追加します。
要素をクリックすると、右プレビューの最下部に現れ、ドラッグで好きな位置に配置します。
input要素のテキスト要素、ドロップダウン要素、ラジオボタン要素など、簡単に増やせます。
Email要素は、二つ設置し、二つ目のEmail個別要素設定で Equal to で「Email」(1つ目に設置したEmail要素)を選択する事で、確認用Emailとして機能します。
電話番号は、アメリカ用なので桁数が違い使えず。
Single Line Textで代用。 Dateは、〜日後など設定ができたので便利。
Show Dropdown Year and Monthにチェックを入れるとカレンダー選択が出ます。(但し英語)
Default DateとMin Dateに+7dとすれば、1週間後の日にちしか選べなくなります。
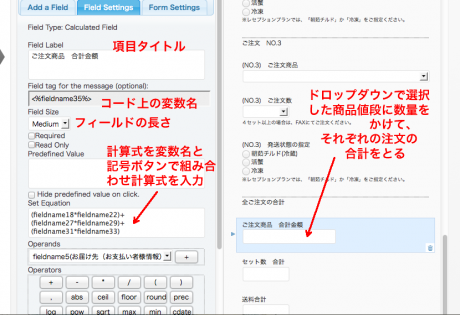
設置した要素をクリックすると、要素の個別設定画面になります。
要素の個別設定画面(計算結果要素)
ドロップダウン要素など、通常は商品名がValueにも来ますので、どうやって計算式に含めるのか、サポートに聞きましたら、最初に出現する数字を計算に使えるとの事でしたので、Valueの最初に計算で使いたい数字を半角で設置し、その後に続けて全角の商品名を設置しました。
送信した際に受け取るValueに、商品金額が同じでも、どの商品が選択されたかわかります。
その他
有償版の場合は、エラーメッセージ等、任意の日本語に変更できる入力欄があります。
ペイパル決済の設定などもできるようですが、使用しませんでした。
画像キャプチャが付属しいているのですが、そこに表示されるテキストが英語で、設定画面がありません。
そこでサポートに問い合わせましたところ、.poファイルなどの言語ファイルを編集するか、画像キャプチャの出力コードを直接編集してくださいとの事でしたので、直接その部分を編集しました。
ファイル名:cp_calculatedfieldsf_public_int.inc.php 該当箇所4カ所くらい
たとえば alert('<?php _e('Please enter the captcha verification code.'); ?>'); を
alert('セキュリティコードをご入力ください。'); にしたり
<?php _e('Security Code (lowercase letters)'); ?>の所は
<?php echo '上のセキュリティコードを入力してください。'; ?>みたいに。
echoを使用したのは、ダイレクトに打ち込んだら、どこかが違ったのかうまくいかなかったので。笑
サポート
今回、日本語にインストラクションを変更したいなどの要望があったので、数日サポートとやりとりしました。
即日中に返信をいただき、丁寧でした。
その際、購入後のダウンロードサイトから再ダウンロードを促される事がありましたので、ブックマークは必須だと思います。